react native (5)

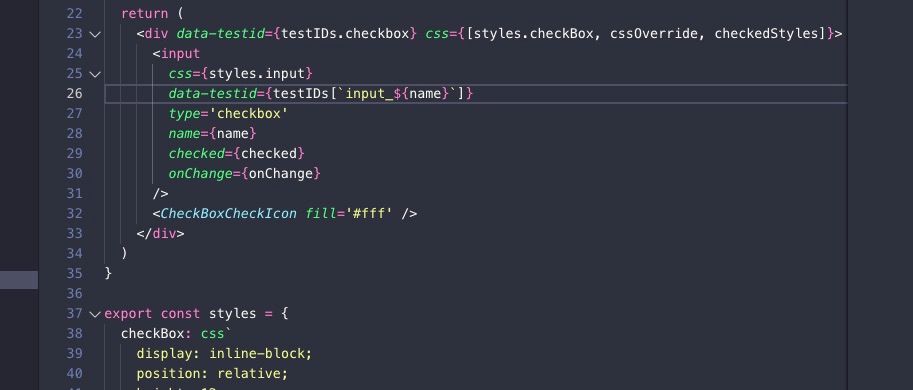
Automatically generate component unique test IDs for React
An interesting approach to generating unique identifiers that can be used to target elements, during testing, in your React component render tree. <p data-testid={testIDs.paragraph}>It Works!</p... Keep Reading
#react#react native#testing#javascript
What is CodePush and is it worth integrating into your React Native App
Last week at work was hack week, so I took the time to look into getting CodePush into our React Native app. It was pretty simple to get set up but after some discussion with the team, we started to... Keep Reading
#react native#react#codepush#git workflow#app release
Get a local module working with a React Native app for quick development
After building an app using React Native and using modules from NPM, you may decide that a component in your app could be used by others and you want to share it to NPM. While the typical "How to de... Keep Reading
#react#react native#npm#module
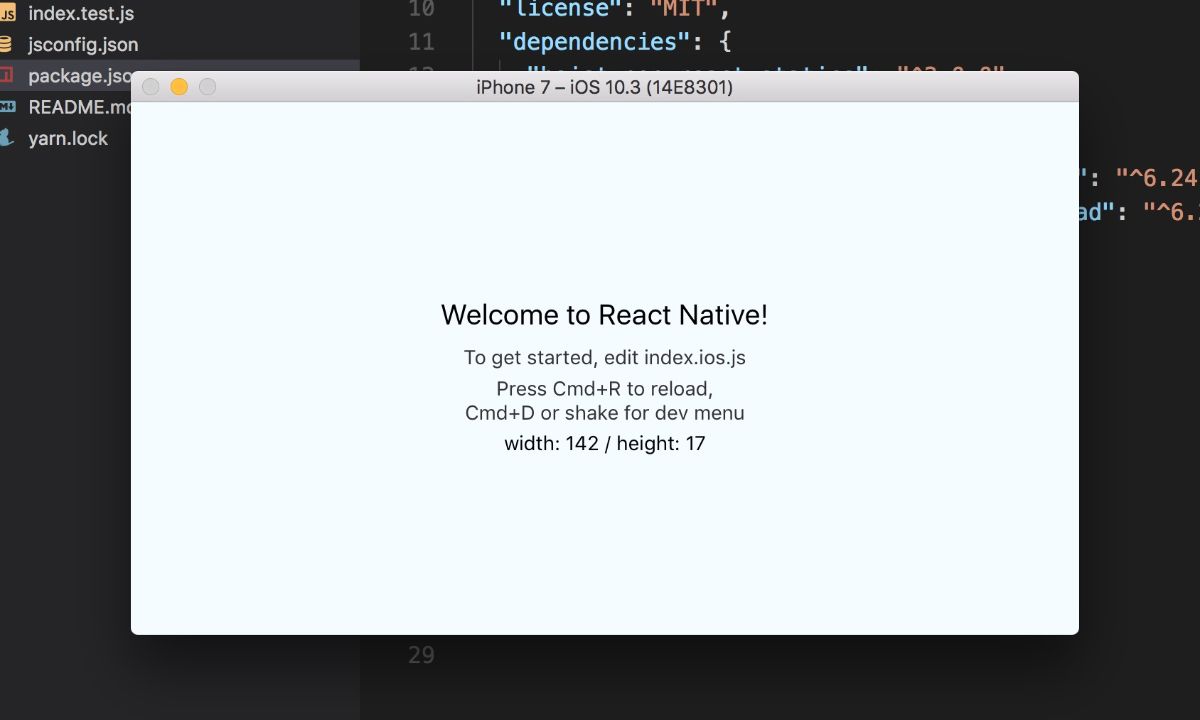
How to get the dimensions of a view in React Native
A common pattern in React Native is changing the layout/sizes of views based on the size of its parent view. We can use React Native's implementation of flexbox to get us 90% of the way there. But t... Keep Reading
#react#react native#module
Rendering large lists can quickly become very slow. Insert FlatList.
Coming from a primarily web front end and backend developer, I have learned to take some things for granted. On today’s modern hardware, I don't spend a ton of time thinking about how something migh... Keep Reading
#react#react native#scrollview#flatlist#performance#optimization